Chrome・Firefoxの拡張機能にショートカットを実装
CopyTabTitleUrlにショートカット機能を実装したので、そのまとめ記事です。
ショートカット設定時の留意点
ショートカットを設定した場合、以下の問題点がある。
- 既に使用中のショートカットと被ってしまう
- ユーザ毎に動作環境がことなり、事前に被るショートカットを予測しきれない
- 意図せずショートカットを実行して、誤動作する
- 使いもしないショートカットは邪魔なだけ
- ただし、ユーザの熟練度が上がるとショートカットは必須機能になる
上記の点から以下の機能が必要と考えられます。
- ショートカットを自由に設定可能とする
- ショートカットの未設定を可能とする
Chromeの拡張機能で実現する
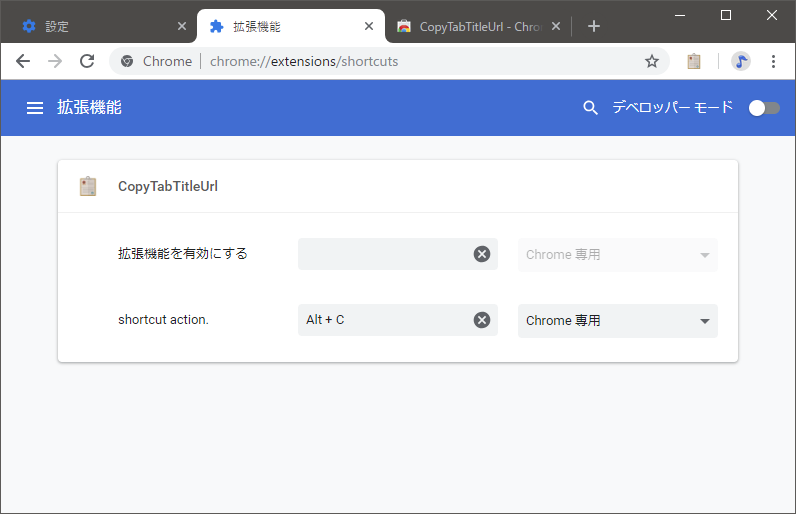
Chromeでは、標準で拡張機能のショートカット編集画面が準備されています。ただし、拡張機能の実行中にショートカットを変更する方法は準備されていないようです。
ショートカット編集画面
chrome://extensions/shortcuts
Firefoxの拡張機能で実現する
Firefoxでは、commands.update関数とcommands.reset関数が準備されているため、拡張機能側からショートカットを動的に設定できます。また、ショートカット編集画面も準備されています。ただし、ショートカット編集画面はアドレスによるアクセスはできず、UI操作からのアクセスになります。詳しくは、下記のページを参照して下さい。
サンプルコード
サンプル:manifest.json{
...
"commands": {
"ショートカット識別名": {
"description": "ショートカット説明"
}
},
...
}サンプル:オプション画面の処理// テキストフィールド更新時の処理
function onUpdateShortcut() {
const command0 = 直前の登録成功ショートカット文字列; // chrome.commands.getAll
const command1 = this.value; // 新しいショートカット文字列
try {
if (command1 != '') {
chrome.commands.update({name:'ショートカット識別名',shortcut:command1});
} else {
chrome.commands.reset('ショートカット識別名');
}
// ショートカット文字列の保存
// ...
// テキストフィールドの背景色をもとに戻す
this.style.background = '';
} catch (e) {
// 直前の成功状態に戻す
if (command0 != '') {
chrome.commands.update({name:'ショートカット識別名',shortcut:command0});
} else {
chrome.commands.reset('ショートカット識別名');
}
// テキストフィールドの背景を赤とする
// ユーザへのエラー出力
this.style.background = '#ffeaee';
}
}
document.getElementById('テキストフィールドID').addEventListener('input', onUpdateShortcut);