WSH(JScript)でコードをデバッグする
「WSH(JScript)でコードを書いてみる」のデバッグ記事を分離したものです。
静的デバッグ(コンパイルエラー/警告)
JavaScriptは、コンパイラがありませんが、JScriptはコンパイラがあるため、コンパイルエラーがあるかどうかの静的デバッグが可能です。
${jsc.exe} /fast- /warnaserror "${ファイルパス}"コンパイラのjsc.exeは、Windows10の筆者の環境で以下のパスに格納されていました。
C:/WINDOWS/Microsoft.NET/Framework/v2.0.50727/jsc.exe
C:/WINDOWS/Microsoft.NET/Framework/v4.0.30319/jsc.exe実行例は、以下の通りです。
U:\Home\Prog\01.Projects\js\common>C:/WINDOWS/Microsoft.NET/Framework/v2.0.50727/jsc.exe /fast- /warnaserror FileUtility.js
Microsoft(R) JScript Compiler version 8.00.50727
for Microsoft(R) .NET Framework version 2.0.50727
Copyright (C) Microsoft Corporation 1996-2005. All rights reserved.
FileUtility.js(23,3) : error JS1169: 式は実行されません。
FileUtility.js(756,17) : error JS1135: 変数 'JSON' が宣言されていません。console.log('出力')
標準出力(もしくは、メッセージボックス)に文字列を出力してデバッグする。
WScript.Echo('出力文字列');
WScript.StdOut.Write('出力文字列');以下のライブラリを使用することで、console, stackを擬似的に使用できます。(stackの出力する行数は、関数の先頭位置となります。エラー発生箇所ではありません)
停止させる
WSHでは、各種処理でエラーが発生した場合、処理を停止します。そして、処理が停止した箇所を以下のようにコマンドプロンプトに出力します。出力を見ながらデバッグします。
U:\...\test.wsf(12, 6) Microsoft JScript 実行時エラー: オブジェクトでサポートされていないプロパティまたはメソッドです。この方法の問題点
- エラー箇所がwsfからロードした別ファイルでも、ファイル名が常にwsfファイルになる
- 行数は正しいため、行数で当りを付けて作業すれば、意外となんとかなる
- wsfファイルを1ファイルに結合してデバッグする荒業もある
- try文内でエラーの場合、catchやfinallyの先頭の行数を出力する
- 出来る限りtry文を使用しないことで回避できる
- エラー意図が認識できない範囲は、try文で安易に括らないほうが無難です
アクティブデバッグを使用する
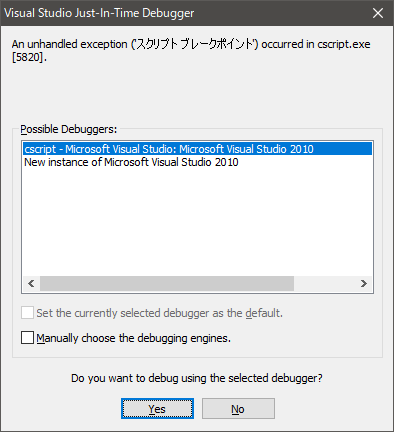
スクリプト実行時の引数に//Dを追加する、またはjobタブにdebug属性を指定することでアクティブデバッグを使用できます。アクティブデバッグを使用すると、停止時にデバッガが起動して停止位置のソースの行を表示できます。(デバッガ(VisualStudio)が別途必要になります)
引数指定の例
cscript test.wsf //Djobタブの例
test.wsf<?xml version="1.0" encoding="UTF-16" standalone="yes" ?>
<package>
<job id="main">
<?job error="false" debug="true" ?>
<script language="JavaScript">
//<![CDATA[
(function() {
"use strict";
function main() {
AAA.aaa = 0; // 存在しない変数アクセス
}
main();
})();
//]]>
</script>
</job>
</package>※引数とjobでは、jobの指定が優先されます
参考
デバッガを使用する
スクリプト実行時の引数に//Xを指定することでデバッガでスクリプトを実行できます。この方法では、実行時の変数内容の可視化やステップ実行、ブレークポイントを使用できます。
cscript test.wsf //X