DuckDuckGoを使いやすくする
DuckDuckGoが良いらしいと聞いたので使ってみたけど、使いにくかったので出来る限り使いやすいようにしてみた。
結果

- NoScript環境(DuckDuckGoのJavaScript無効)
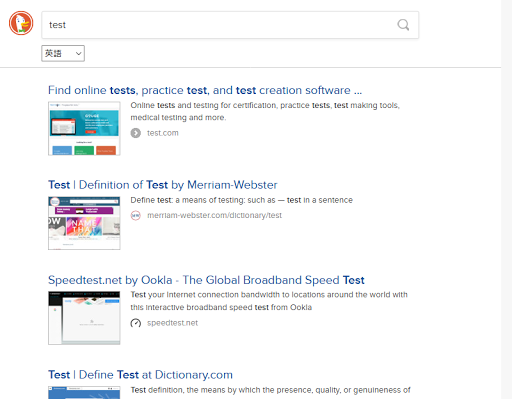
- GreasemonkeyからユーザスクリプトでSearch Preview互換対応
- Greasemonkeyからユーザスクリプトで言語選択
- GreasemonkeyからユーザスクリプトでGoogle検索
- Stylusからユーザスタイルで検索バー固定
対応ソース
DuckDuckGo(HTML)を使いやすくする.us.js// ==UserScript==
// @name DuckDuckGo(HTML)を使いやすくする
// @description DuckDuckGoにSearch Previewと検索追加機能を追加する。
// @include https://duckduckgo.com/html/*
// @include https://duckduckgo.com/html?*
// @author toshi
// @license MIT License
// @see https://opensource.org/licenses/MIT
// @namespace https://www.bugbugnow.net/
// @version 3
// @see 1 - 2018/01/11 - add - 初版
// @see 2 - 2018/04/22 - update - 日本語検索ボタンを追加
// @see 3 - 2018/05/22 - update - Google検索ボタンを追加
// @grant none
// ==/UserScript==
// Search Preview
(function() {
var results = document.querySelectorAll('div.result.results_links.web-result');
for (var i=0; i<results.length; i++) {
// TOPページのみ画像があるため、URLの切り出し
var a = results[i].querySelector('a.result__snippet');
var m = a.href.match(/(^https?:\/\/.*)\//);
if (m != null) {
var img = document.createElement('img');
// ua, var, optsは、不明(適時search previewから借用する)
img.src = 'https://jp.searchpreview.de/preview?s='+m[1]+'&ua=Firefox&ver=1003&opts=100';
img.style.width = '111px';
img.style.height = '82px';
img.style.border = '1px solid rgb(187, 187, 187)';
img.style.margin = '4px 16px 4px 0px';
img.align = 'left';
a.insertAdjacentElement('afterbegin', img)
}
}
})();
// 検索追加機能
(function() {
var kl = document.querySelector('form.header__form input[name="kl"]');
var div = document.createElement('div');
div.innerHTML = ''
+ '<select name="kl"></select>'
+ '<button id="ja-btn" style="margin-left:0.5em;">日本語</button>'
+ '<input id="ggl-btn" type="button" style="margin-left:0.5em;" value="Google検索" />';
// selectのklを作成
var select = div.querySelector('select[name="kl"]');
select.onchange = function() {
// 再度検索
document.querySelector('#search_button_homepage').click();
};
select.innerHTML += '<option value="us-en">英語</option>';
select.innerHTML += '<option value="jp-jp">日本語</option>';
// ***** 言語の追加箇所 *****
var selected = div.querySelector('option[value="'+kl.value+'"]');
if (selected != null) {
// 既存の言語を選択状態とする
selected.selected = true;
}
// 日本語
// DuckDuckGoでは、日本語設定では、タイトルの桁数が不足するため、基本的に英語設定で使用する。
// ただし、日本語で検索したい場合が多々あるため、日本語検索を用意にするため、ボタンを配置する。
var btn = div.querySelector('#ja-btn');
btn.onclick = function() {
select.querySelector('option[value="jp-jp"]').selected = true;
};
// Google検索
// 時々、Google検索もしたくなるため、Google検索ボタンを配置する。
var ggl = div.querySelector('#ggl-btn');
ggl.onclick = function() {
var q = encodeURIComponent(document.querySelector('#search_form_input_homepage').value).replace(/%20/g, '+');
window.location.href = 'https://www.google.com/search?q='+q;
};
// klの置き換え(削除+追加)
kl.parentNode.removeChild(kl);
document.querySelector('.search--header').insertAdjacentElement('afterend', div);
})();DuckDuckGo(HTML)を使いやすくする.css#header {
position: fixed;
top: 0;
z-index: 99999;
background: #fff;
}
#header + div {
padding-top: 108px;
}変更履歴
| 更新日 | 説明 |
|---|---|
| 2018/01/11 | 初版 |
| 2018/04/22 | 日本語ボタンの追加 |
| 2018/05/22 | Google検索ボタンを追加 |
| 2018/05/22 | 検索バー固定のユーザスタイルを追加 |